728x90


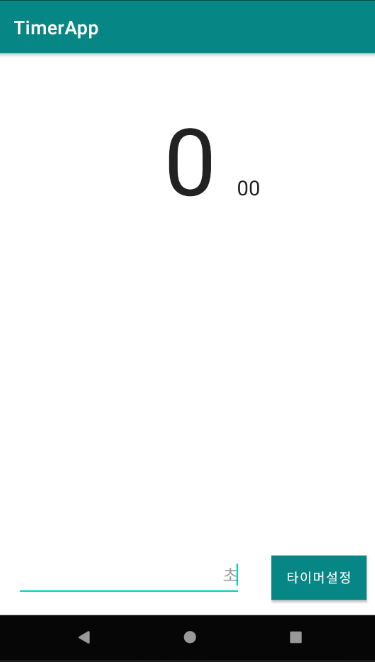
✔ 타이머 기능
- 초를 입력하면 타이머가 시작되어 0초가 될 때까지 시간이 줄어든다.
- 위젯 중 editText, TextView, Button이 사용된다.
- 주 위젯의 위치는 Design에서 수정해주었다.
✔ 소스코드
◾ activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/secTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textSize="100sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.100000024" />
<TextView
android:id="@+id/milliTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:text="00"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBaseline_toBaselineOf="@+id/secTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.648"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/timeButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:background="#D6D5D5"
android:text="타이머설정"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<EditText
android:id="@+id/setEditText"
android:layout_width="242dp"
android:layout_height="49dp"
android:layout_marginTop="356dp"
android:layout_marginEnd="32dp"
android:ems="10"
android:hint="초"
android:inputType="number"
app:layout_constraintEnd_toStartOf="@+id/timeButton"
app:layout_constraintHorizontal_bias="1.0"
android:textDirection="rtl"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/secTextView" />
</androidx.constraintlayout.widget.ConstraintLayout>◾ MainActivity.kt
package com.example.stopwatch
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.os.Parcel
import android.os.Parcelable
import android.widget.Button
import android.widget.EditText
import android.widget.LinearLayout
import android.widget.TextView
import com.google.android.material.floatingactionbutton.FloatingActionButton
import java.util.*
import kotlin.concurrent.timer
class MainActivity() : AppCompatActivity() {
private var time = 0
private var timerTask: Timer? = null
private var isRunning = false
lateinit var secTextView: TextView
lateinit var milliTextView: TextView
lateinit var setEditTextView: TextView
lateinit var timeButton: Button
constructor(parcel: Parcel) : this() {
time = parcel.readInt()
isRunning = parcel.readByte() != 0.toByte()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
secTextView = findViewById<TextView>(R.id.secTextView)
milliTextView = findViewById<TextView>(R.id.milliTextView)
setEditTextView = findViewById<EditText>(R.id.setEditText)
timeButton = findViewById<Button>(R.id.timeButton)
timeButton.setOnClickListener {
if (setEditTextView.text.toString().toInt() != 0) {
time = setEditTextView.text.toString().toInt() * 100
timerTask = timer(period = 10) {
time--
val sec = time / 100
val milli = time % 100
runOnUiThread {
secTextView.text = "$sec"
milliTextView.text = "$milli"
}
if (time == 0) {
runOnUiThread {
secTextView.text = "0"
milliTextView.text = "0"
timerTask?.cancel()
}
}
}
}
}
}
}
타이머에서 시간이 줄어드는 부분을 구현할 때, 가장 애를
먹었던 것 같다. 처음에는 시간이 너무 빠른 숫자로 줄어들어 음수로
변해버리고 어느 순간에는 숫자가 줄어들지 않고 그냥 멈춰있는 경우도
있었다. timeButton에 해당하는 코드부분의 순서가 잘 못 되어있었다는 것을
나중에 확인했다. 알고리즘 순서도를 생각하며 코드 순서에 좀 더 유의해야겠다.
728x90
'Android > Kotlin' 카테고리의 다른 글
| Kotlin 수평측정기 만들기 (0) | 2021.01.22 |
|---|---|
| Kotlin 나만의 웹브라우저 만들기 (0) | 2021.01.22 |
| Kotlin BMI(비만도) 계산기 앱 만들기 (0) | 2021.01.18 |
| Kotlin 간단 계산기 앱 만들기 (0) | 2021.01.13 |
| Kotlin 뷰와 레이아웃 (2) | 2021.01.08 |
